Web application development is too common and well-known a phrase nowadays that hardly some wouldn’t have heard of it. But often a series of questions arise while such terms are considered. For example, what exactly does it mean? How can you do that too?
Let’s clear all these doubts in this blog. But before that, as an immediate and obvious discussion, let’s start with defining web application development.
According to recent studies, the global web application market is projected to grow at an annual rate of 18.7%, driven by advancements in artificial intelligence (AI), increased demand for enhanced user experiences, and the rapid adoption of low-code development platforms. As Satya Nadella, CEO of Microsoft, aptly put it, “Every business will become a software business.
Web application development is the process of creating software applications for the web. These programs are kept on distant servers and sent over the internet to the user's device. A web application is accessed over a network and does not require downloading. A web browser like Google Chrome, Safari, or Mozilla Firefox can be used by an end user to access a web application.
What is a Web Application?
In simpler terms, a web application is any application that is accessible via a web browser. It doesn't require installation on the user's device, which makes it quite different from traditional desktop applications. These applications can be as simple as a contact form on a website or as complex as a multi-functional platform like Google Docs.
Examples of Web Applications
- Google Docs
- Gmail
- Amazon
- Flipkart
- Myntra
The Types of Web Apps
- Static web applications – These online applications transmit pre-rendered, cached content to the user's browser instead of allowing for customization. Some individuals may not classify static web pages as apps because of their lack of interaction. The usual illustration is a landing page for marketing.
- Progressive Web Applications(PWA) – Progressive Web Applications combine the best features of web and mobile applications. They offer offline functionality, push notifications, and a responsive design, providing a native app-like experience in a web browser. Twitter Lite is an example of a progressive web application.
- Dynamic Web Apps – Dynamic web applications produce code in real time using server-side and client-side processing, enabling page displays to change whenever a page is refreshed or new input is provided. A blog is a typical illustration.
- Ecommerce App – A flexible online application that facilitates browser-based shopping. The databases for items, orders, and payments are managed by an Ecommerce web app. Even industry titans like Amazon provide online and mobile shopping apps.
- Portal Web App – Users can log into a gated or secured area for services, unrelated apps, or connections using a portal web app. Google is a prime example of a gateway because it offers search, email, and other services. In modern architecture, businesses are also adopting an AI gateway within these portals to centralize and secure user interactions with various machine learning models.
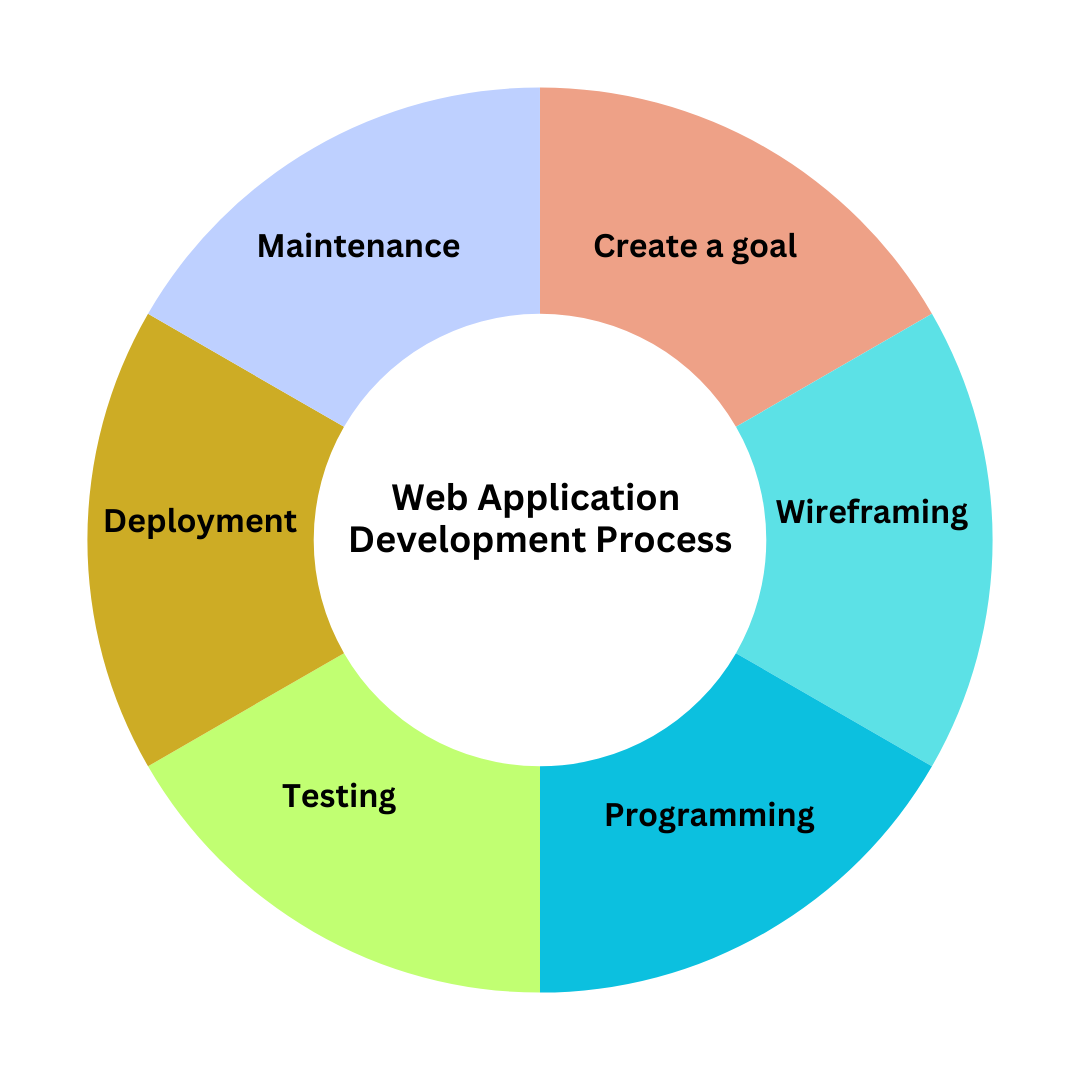
Web Application Development Process
No matter what sector or sort of business the web app, the fundamental product development process for creating a web-based application will not change. Integration of numerous web application programming languages and environments other than web application development platforms is frequently necessary while building a web application or any other kind of software.

You can start your web application development by following the process described below.
Create a goal for the software. Web application development serves the objective of giving consumers the most practical information feasible. Before defining how the program will function, it is imperative to ascertain what data must be given. Simple information on goods or services or a completely new manner to engage with data are examples of this.
This is the blueprint for your program, created after thoroughly analyzing the problem and functioning of the online application.
Developers often need to choose the right front-end framework, and hire angular developers can help ensure it is implemented effectively to meet the project’s requirements. The most difficult tasks will be developed using cutting-edge web application frameworks like Ruby on Rails or Django. In many modern web applications, developers also integrate an APITemplate’s HTML to PDF converter to transform dynamic HTML pages, dashboards, or reports into downloadable PDF documents for users. For projects that require strong backend capabilities or enterprise-level applications, many companies also choose to hire C# developer talent to ensure scalability, security, and performance.
It is a crucial component of web application development because it guarantees that the product will work correctly when customers or users use it. Before being delivered to the hosting business, all updates to a web application must go through manual testing by an experienced software engineer. Using a product roadmap tool can help track testing progress, prioritize fixes, and ensure that all planned features are properly validated before launch.
Once the application has been made, it may be made available to the general public online. Skilled web application developers will make sure there is less downtime and solve any other issues that could arise when launching a website.
Read More: Top 20 Angular JS Development Tools That Developers Should Know In 2025
Maintenance is a key step in ensuring that the program works properly for all online users, regardless of their identities or locations. Web applications should be frequently maintained by experts to ensure that any issues may be resolved as soon as they arise.
1. Goal
Create a goal for the software. Web application development serves the objective of giving consumers the most practical information feasible. Before defining how the program will function, it is imperative to ascertain what data must be given. Simple information on goods or services or a completely new manner to engage with data are examples of this.
2. Wireframing
This is the blueprint for your program, created after thoroughly analyzing the problem and functioning of the online application.
3. Programming
HTML, CSS, and JavaScript will all be used at this stage. The most widely used programming languages in the market—PHP, Python, and Java—were used to create the software. The most difficult tasks will be developed using cutting-edge web application frameworks like Ruby on Rails or Django.
4. Testing
It is a crucial component of web application development because it guarantees that the product will work correctly when customers or users use it. Before being delivered to the hosting business, all updates to a web application must go through manual testing by an experienced software engineer.
5. Deployment
Once the application has been made, it may be made available to the general public online. Skilled web application developers will make sure there is less downtime and solve any other issues that could arise when launching a website.
6. Maintenance
Maintenance is a key step in ensuring that the program works properly for all online users, regardless of their identities or locations. Web applications should be frequently maintained by experts to ensure that any issues may be resolved as soon as they arise.
Tools and Technologies for Web Application Development
JavaScript: JavaScript is a scripting language that enables interactive features on web pages, like animations, form validation, and dynamic content updates. It is an essential tool for front-end development, allowing developers to create responsive and engaging user interfaces. JavaScript can be used with libraries and frameworks like React, Angular, or Vue.js to simplify development and enhance functionality.
Frameworks and Libraries: Frameworks and libraries are collections of pre-written code that simplify and accelerate development. They offer reusable components and tools, reducing the need to write code from scratch. Some popular front-end frameworks include:
- React
- Angular
- Vue.js
- Express.js
- Django
- Ruby on Rails
Database Management Systems (DBMS): Databases are a crucial part of most web applications, as they store user data, content, and other essential information. Developers use Database Management Systems (DBMS) to interact with databases. Some commonly used DBMS include My SQL, MongoDB. Teams can also migrate from MongoDB to MySQL when a structured relational model is better suited for complex queries and reporting needs.
APIs (Application Programming Interfaces): APIs allow web applications to interact with other applications, services, or data sources. They enable the exchange of data and functionality, such as integrating third-party services like payment gateways, social media platforms, or weather data, or even to embed social media feeds effortlessly into your application. REST (Representational State Transfer) and GraphQL are popular API architectures used in web development.
Development Environments: Integrated Development Environments (IDEs) provide a comprehensive workspace for developers to write, test, and debug code. They often include features like syntax highlighting, code completion, and integrated version control. Popular IDEs and code editors include visula studio code and Sublime Text.
Testing Tools: Testing is a crucial part of web application development, ensuring the application functions correctly and meets user expectations. Various tools are used to automate and streamline testing processes such as Jest, Selenium.

Cloud Services and Hosting Platforms: Hosting and deploying web applications require reliable infrastructure. Cloud services and hosting platforms provide the necessary resources and tools for deploying, scaling, and managing web applications.
Trends in Web Application Development
1. AI-Powered Development
AI continues to revolutionize web application development in 2025, bringing significant advancements in:- Personalized User Experiences: AI and machine learning algorithms enable applications to adapt dynamically to user behavior. For instance, features like real-time content recommendations or chatbots powered by natural language processing (NLP) have become standard by leveraging user behavior insights to tailor interactions more accurately.
- Automated Development Tools: Tools that assist with generating, testing, and maintaining code are making development cycles faster and more efficient. Integrating the best AI tools for mobile app development into these workflows ensures developers can build smarter, more responsive applications while minimizing manual effort.
2. No-Code and Low-Code Platforms
These platforms remain key players in simplifying web application creation:- Faster Time-to-Market: No-code and low-code solutions enable the rapid development of applications without requiring extensive technical knowledge.
- Collaboration Across Teams: By empowering non-technical stakeholders, these platforms foster a more collaborative development environment.
3. Progressive Web Apps (PWAs)
PWAs combine the functionality of web and mobile apps. In 2025:- Universal Accessibility: PWAs function seamlessly across devices, offering a consistent user experience.
- Offline Support: They’re equipped to work offline or in low-bandwidth conditions, making them reliable for diverse audiences.
4. Enhanced Security Measures
As web threats grow, robust security remains paramount:- Multi-Layered Protection: Developers are implementing encryption, authentication, and threat detection tools to safeguard applications.
- Data Privacy Regulations: Compliance with regulations like GDPR ensures user trust and legal security, also with the help of recruiting a virtual legal assistant.
5. Voice Search Optimization
Voice search is becoming increasingly relevant:- Voice-Activated Features: Many web applications now incorporate voice interfaces for easier navigation and usability.
- Accessibility and Inclusivity: Voice features improve web accessibility, especially for users with disabilities.
6. WebAssembly (Wasm)
WebAssembly continues to gain traction for:- High Performance: Enabling near-native performance for resource-intensive web applications.
- Broader Capabilities: Wasm expands the potential for running complex applications directly in browsers.
7. Immersive Technologies (VR and AR)
Immersive technologies are reshaping web interactions:- AR Shopping Experiences: E-commerce platforms are using AR to let users visualize products in real-world settings.
- VR Training Modules: Businesses are adopting VR for employee training and education.
8. Serverless Architecture
Serverless architecture remains popular for:- Efficient Resource Use: Applications scale dynamically, ensuring cost-effectiveness.
- Simplified Operations: Developers focus on coding while the cloud provider handles infrastructure management.
Why Are Web Application Development Services Beneficial?
Currently, the majority of internet enterprises depend heavily on web application development. Also, it is a rather economical method of expanding an online business' consumer base. These are a few of the main advantages of developing web applications:
- To target mobile consumers, you may create a web application instead of distinct native mobile apps because web applications can reach mobile users directly through web browsers.
- A web application may dramatically increase brand recognition, company traction, and business ideology, all of which help you establish a dominant position in your sector.
- Web applications, as opposed to native mobile apps, may be instantly accessible on any device having a web browser using an instantaneous URL without the need to download and install them first.
Moreover, there are also custom web app development services that entail developing a unique software application for a company or customer in accordance with their unique business requirements. This is also an emerging industry around the world. For example, custom web app development services in the USA are one of the most lucrative businesses. For those looking to outsource, this list of best web development firms can be a valuable resource in finding top-tier providers.
That’s the Wrap
If you want to build an aesthetically-pleasing web application, contact Zenesys, a top web development company in the USA; we are pleased to assist you in developing an app aligned with cutting-edge technology.


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)

