Did you hear this often," React is Everywhere"?
Certainly! Many big giants have chosen React as their tech stack for designing their UI. It is considered one of the most profound development tools due to its simplicity, rendering performance, and flexibility.
A surprising statistic shows the popularity of React and how it has become the foremost choice for developing websites.
Here is the statistic: Over 2,000,000 websites have leveraged the React library to build their web applications.
Sounds Interesting! Right?
But if you need more convincing statistics, here are some of them.
React Statistics that you should know!
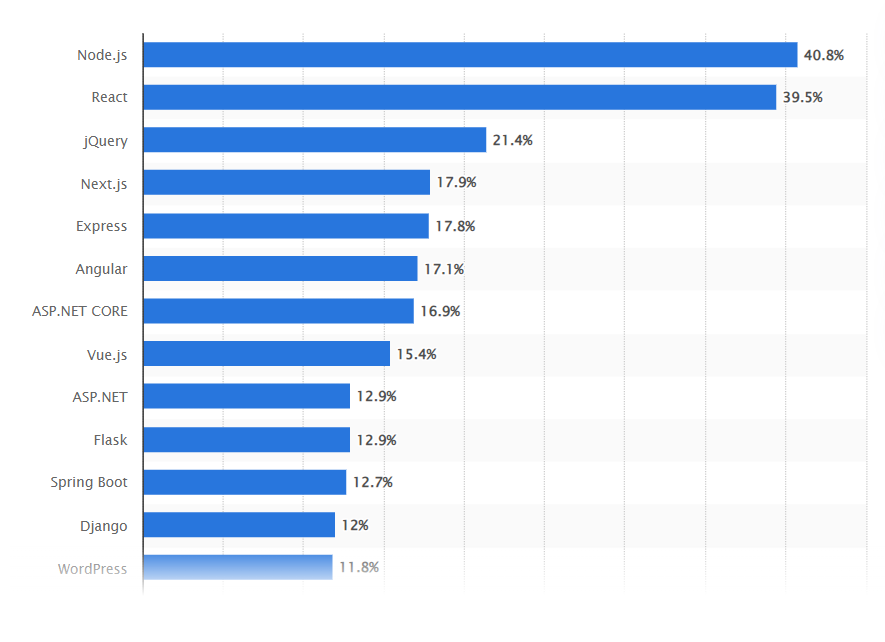
• According to a Statista, 39.5% of developers stated that they use React to develop web applications. It made the second most used framework of 2024.
• On GitHub, it has over 180,000 stars.
• 10,418,340 live websites using React framework

Why Are Websites Built With React?
If you think why React is so popular and most companies use it for web development? Or why you should use React for your next project? Numerous reasons push companies to utilize React for building web applications.
First of all, the primary reason why are websites made with react is that it allows reusing the user interface (UI) components. Second, the features offered by React are exceptional; that is why it attracts developers to work using this JavaScript library. The power-packed features like component creation, virtual DOM, seamless migration, and ease of learning make it listed to be top in the list of developers.
Advantages of Using ReactJS
- Improved Performance
ReactJS boosts performance by using a "virtual DOM," which is a simpler version of the actual DOM (Document Object Model). When changes occur, React only updates the parts that need to be changed instead of reloading the entire page. This makes apps faster, especially for larger and more complex ones.
- Component-Based Structure
ReactJS is based on components, meaning developers can break down the app into smaller, reusable pieces. This makes the development process smoother, especially for big projects. These components can be reused in various parts of the app, saving both time and effort.
- Easy-to-Understand Syntax
React uses a declarative approach, where developers simply describe what the user interface (UI) should look like, rather than giving step-by-step instructions on how to create it. This makes the code more readable and easier to work with.
- Highly Flexible
React is very flexible and can be used for building anything from basic websites to advanced web applications. It also works well with other libraries or frameworks like Redux and GraphQL, making it a powerful tool in many scenarios.
- Large Developer Community
React has a huge and active community of developers. This means there are many resources available, including tutorials, documentation, and discussion forums. If you run into an issue, it’s likely someone else has already solved it and shared the solution.
- SEO-Friendly
ReactJS helps improve SEO (Search Engine Optimization) since search engines can easily crawl and index its content. This is because React allows the app to be rendered on the server side, giving search engines access to the complete HTML content.
- Cross-Platform Development
ReactJS can also be used to develop mobile apps through React Native. This means developers can write code once and use it for both web and mobile applications, saving time and resources.
10 Top and Successful Websites Made With React
React is an innovative JavaScript library developed by a software engineer Jordan Walke. It helps developers build large and dynamic web apps without any need to refresh the page when done with any changes.
React websites are the popular and foremost choice for developers due to their scalability, simplicity, ease of learning, and enhanced performance.HERE ARE THE LISTS OF THE 10 WEBSITES BUILT WITH REACT JAVASCRIPT LIBRARY
1. FACEBOOK
A Facebook software engineer invented it, one of the prominent social media platforms, leveraging the React library. Even though the framework is open-source but Facebook maintains it.
Initially, the React library was developed for Facebook, with certain parts of its primary or main pages utilizing React.JS. To display the Android and iOS components, Facebook developed React Native and a React version for mobile applications.
To make React incredibly responsive, in 2017, Facebook came up with a new rewritten React version known as React Fiber. It has then become the foundational base of feature development and is known as the further advancement of the React library.
Facebook is one of the prominent sites built with React. It allows displaying of notifications, post reactions, and comments harnessing the compound architecture of React without reloading the page.
2. ASANA
It is one of the React websites made to provide effective work management solutions. It helps the teamwork on daily tasks and be more focused on their project and goals.
When creating a website, one factor you can't ignore is simplicity. The website needs to be maintained, perform well and be readable. Looking at the React benefits and the prevailing issues with Luna, Asana decided to go with React for its front-end development.
Fortunately, with the implementation of the virtual DOM feature offered by React.JS, Asana solved its UI issues. Some of the advantages of using the React websites offered by Asana are-
• The site uses minimal coding
• Simple integration with Luna
• Easy to think about reactivity
3. NETFLIX
Who doesn't enjoy watching their favorite web series on Netflix? Right? But did you know the biggest support behind Netflix's seamless UI? The biggest supporter of Netflix is React.Js. It is one of the seamless websites made with React.Now you might be curious to know why Netflix has used the ReactJS library. There is not a single reason for Netflix selecting React.Js. Multiple factors like seamless modularity, startup speed, and profound runtime performance made Netflix choose this framework for its website and application.
The other benefits that allow it to be the best library are its ability to smoothly deal with user interaction, loading time, scalability, and rendering code.
Benefits of to React for Netflix
• Code rendering
• Seamless user interaction
• Scalability & Modularity
• Runtime performance
4. INSTAGRAM
Instagram had an interesting transformation; initially, it was a photo-sharing app way back in 2012. But, after Facebook acquired it, there was a revamp of its entire web app, which comes with appealing features, including a news feed, login, comment counter, text block editor, and geolocation.
Even when Instagram was launched, it was only for iOS apps with a single-page promotional site. But Facebook revamped it and launched it for Android and iOS. After that, there was no full stop, and Instagram has become one of the popular websites made with React.
The best thing about Instagram is that it continually evolves with new features like a shopping marketplace, live streaming, and a diverse number of filters that make it most loved among youngsters. But all the credit goes to React, which made its UI simple, easily adaptable, and sophisticated.
5. PAYPAL
Next on our list is PayPal, the world's leading online payment service. It never fails to impress its customers by offering a safe and convenient payment transfer mode.
Did you know why PayPal is an excellent user experience application? Because it has leveraged the benefits of React, which is capable of providing top-notch stability and security.
Due to the fast-moving world, users prefer to interact with a user-friendly interface with seamless functionalities and it is made possible with React. Freelancers, service providers, and vendors seamlessly receive international payments without hassle.
PayPal, one of the React websites, can easily integrate its checkout option within any React app by incorporating a small code.
6. YAHOO MAIL
One of the most popular websites built using React has revamped its desktop experience by harnessing the power of tech stacks like React and Redux. The primary features of React include seamless debugging, performance, no larger platform libraries, and reliability, which convinced Yahoo developers to build their websites using React.The other reason Yahoo selected React as their go-to option is the scalability because the users on the app keep on growing. Additionally, the Yahoo mail design completely redesigned with React is to leverage the advantages like Virtual DOM, responsive information stream, and side rendering.
Some of the advantages why yahoo used React library
• Simple Debugging
• Large platform libraries are not required.
• A rapidly growing community support
• Reactive data flow in one direction
7. AIRBNB
Who doesn't want exceptional hospitality services yet at an affordable price during vacations? Here's Airbnb, one of the prominent React websites that helps tourists book accommodation worldwide.This rental platform utilizes the benefits of React for its front-end development. It helps them quickly load their web page elements on the screen along with their content seamless update organically without any hassle or delays.
The two factors that have drawn the attention of Airbnb are reusability and refactorability. The reusability factor allows iterating the code easily. By incorporating React.Js, the site's overall performance enhances, which can provide the best user experience.
Benefits utilize by Airbnb
• Reusable React components
• Easy code iteration
• Enhanced performance
• Seamless loading page speed
8. DROPBOX
One of the best React websites, Dropbox, has gone through a struggling migration from CoffeeScript to a winning amalgamation of React and TypeScript.Way back in 2012, the website was a buggy mess, and many software engineers provided their handholding support to the codebase. Still, only a few could identify the problem happening with the website. Then, they selected TypeScript but later on revamped their website by leveraging the React library. The combination proved to be the winning one, enhancing its performance to the next level.
9. CODEACADEMY
The story is different for Codecademy because their website is already user-interactive and offers good performance. Then, what else do they want from incorporating React? Their team needs to create animations that can provide positive impressions.Undoubtedly, React library is very helpful for designers to build animations with less coding. It is capable of offering exceptional UX and appealing UI.
It is the point where Codeacademy hacks the code and utilizes the advantages of React. With a more than 25 million user base, they want to offer a seamless coding experience by incorporating engaging graphics and streamlining transitions between pages and content.
10. THE NEW YORK TIMES
The New York Times, founded in 1851, has worked for more than a century and diligently provides the top headlines worldwide. The New York Times website is one of the sites built with React and has nearly 400 million unique monthly visitors.Prior to 2017, however, their development team's tech stack was all over the place. They employed PHP in some areas and a "unique codebase" in other places. In a nutshell, it was not up to the mark and was a total mess. As a result, they redesigned the entire system from the start, utilizing React for the user interface to bring a more profound solution.
.png)
Let's Build Your Website Today!
In this blog, you have seen how React library proved to be the savior for the renowned companies mentioned above, seeking adaptive and profound solutions to their problems.
But before utilizing the React library, you need to scrutinize and identify the blind spots and problems your business faces while dealing online. Hiring a team of skilled developers helps provide solutions that meet your business needs.Looking for the top ReactJS Development Company in USA? Then, you are in the right place! Zenesys has a team of skilled developers that helps you to build exceptional websites built with React.


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)

