Building a mobile app for your business is a huge step.
The right choice of technology can either make or break the success of your app. As businesses increasingly shift to mobile, one major decision they face is picking the right framework.
Should they go with React Native or Swift? Both of these frameworks offer strong advantages, but they also come with trade-offs that must be considered.
Statista reports that mobile app downloads will reach 299 billion by 2023, showing how vital mobile applications are to business success.
Picking between React vs Swift can determine not only the app's performance but also the development timeline and budget. Let’s break down the differences and help you make a well-informed decision.
The right choice of technology can either make or break the success of your app. As businesses increasingly shift to mobile, one major decision they face is picking the right framework.
Should they go with React Native or Swift? Both of these frameworks offer strong advantages, but they also come with trade-offs that must be considered.
Statista reports that mobile app downloads will reach 299 billion by 2023, showing how vital mobile applications are to business success.
Picking between React vs Swift can determine not only the app's performance but also the development timeline and budget. Let’s break down the differences and help you make a well-informed decision.
What is React Native?
React Native is a cross-platform mobile framework developed by Facebook in 2015. It allows developers to build apps for both Android and iOS using a single codebase written in JavaScript. This framework has become incredibly popular due to its ability to save time and costs while offering high performance.
React Native lets businesses reach a broader audience by deploying their apps on both platforms quickly. One of its key strengths is that it allows the development of apps that feel very close to native applications in terms of performance and user experience.
React Native lets businesses reach a broader audience by deploying their apps on both platforms quickly. One of its key strengths is that it allows the development of apps that feel very close to native applications in terms of performance and user experience.
What is Swift?
Swift is Apple’s programming language created specifically for building iOS, macOS, and watchOS apps. Introduced in 2014, Swift has rapidly become the standard for iOS app development due to its simplicity, performance, and security features. Swift gives developers direct access to Apple’s ecosystem, including hardware features and native APIs, making it ideal for building high-performance iOS apps.
Swift is often the go-to choice for businesses focused on delivering the best possible iOS experience, as it ensures better integration with Apple devices and a smoother user experience.
Swift is often the go-to choice for businesses focused on delivering the best possible iOS experience, as it ensures better integration with Apple devices and a smoother user experience.
Comparison Between React Native and Swift
1. Development Speed
- React Native
React Native includes hot reloading, allowing developers to instantly view the results of their changes without needing to recompile the whole application. This capability enables quicker experimentation and problem-solving for developers.
- Swift
However, Swift does offer fast compilation times and relatively straightforward syntax, making it less cumbersome to work with compared to Objective-C, Apple’s earlier programming language.
2. Cross-Platform Compatibility
- React Native
However, the downside is that React Native apps might not be as optimized as fully native apps on either platform. Minor bugs or performance differences can occur between the iOS and Android versions.
- Swift
However, if your primary focus is on creating a superior app for iOS users, Swift is the optimal choice. Its native framework ensures better integration with Apple hardware and software features.
3. User Experience
- React Native
For businesses looking to provide a high-quality but not necessarily perfect experience across platforms, React Native is a good choice. It offers enough flexibility to build user-friendly interfaces without too much compromise.
- Swift
For businesses prioritizing flawless user experience and want to leverage the full capabilities of iOS, Swift is unbeatable.
4. Cost Considerations
- React Native
Additionally, React Native has a large open-source community that continuously contributes libraries and tools, helping to speed up the development process and further lower costs.
- Swift
If your app is iOS-only, Swift would be more cost-effective than React Native for building a tailored, high-quality product for Apple devices.
5. Maintenance and Updates
- React Native
However, because React Native is not fully native, sometimes there are challenges when new iOS or Android updates come out. You may need to wait for the React Native community or Facebook to release updates that allow the app to stay compatible with the latest OS changes.
- Swift
That said, because Swift apps are native, they are always ready for the latest iOS updates. Apple releases its updates with support for Swift, ensuring that your app can stay up-to-date with new features and performance enhancements.
6. Popularity and Community Support
- React Native
React Native is backed by Facebook, which ensures that it receives regular updates and improvements. The framework is popular among big companies like Instagram, Airbnb, and Tesla, showing its potential for building large-scale apps.
- Swift
Apple is known for maintaining high security and performance with its technologies, and Swift is no exception. Major iOS apps like LinkedIn and Lyft have been built with Swift, proving its reliability.
Choosing the Right Framework for Your Business
Now that we’ve gone over the major differences between React Native and Swift, the question remains: which one should you choose for your business?
If your business needs a cross-platform app that can run on both Android and iOS without spending too much time and money, React Native is a great option. It allows for faster development, reduced costs, and a wider reach. It’s ideal for companies that need to launch their apps quickly without compromising too much on user experience.
On the other hand, if your business is focused solely on the iOS market and values performance and user experience above all else, Swift is the way to go. Swift apps provide the smoothest and most responsive experience for iOS users and deep integration with Apple’s hardware and software. While the cost and time required to build a Swift app might be higher, the investment is worth it for companies aiming for the premium app market.
Working with the right development partner is key to delivering a successful app regardless of your choice. A React Native App Development Company can help you maximize the benefits of cross-platform development, while a dedicated iOS team using Swift will ensure that your app meets the highest standards for iOS users.
If your business needs a cross-platform app that can run on both Android and iOS without spending too much time and money, React Native is a great option. It allows for faster development, reduced costs, and a wider reach. It’s ideal for companies that need to launch their apps quickly without compromising too much on user experience.
On the other hand, if your business is focused solely on the iOS market and values performance and user experience above all else, Swift is the way to go. Swift apps provide the smoothest and most responsive experience for iOS users and deep integration with Apple’s hardware and software. While the cost and time required to build a Swift app might be higher, the investment is worth it for companies aiming for the premium app market.
Working with the right development partner is key to delivering a successful app regardless of your choice. A React Native App Development Company can help you maximize the benefits of cross-platform development, while a dedicated iOS team using Swift will ensure that your app meets the highest standards for iOS users.
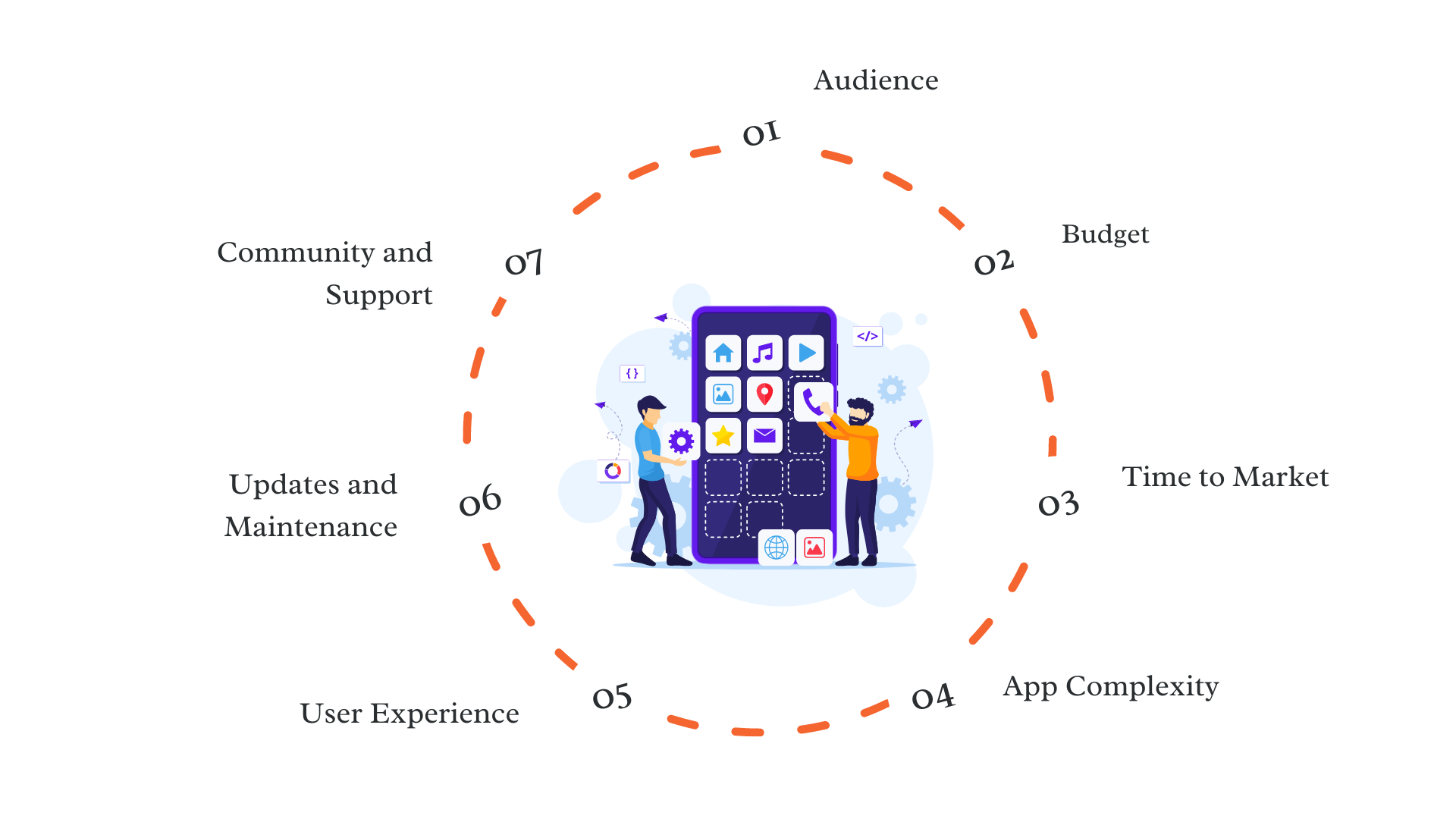
Factors to Consider When Choosing Between React Native and Swift

1. Audience
If your business is focused solely on iOS users, Swift is the better choice due to its superior performance and tight integration with the Apple ecosystem. But if you need to reach both Android and iOS users, React Native’s cross-platform capabilities will save time and development costs.
2. Budget
React Native development is generally more cost-effective because it allows you to write code once and deploy it across both platforms. If you’re working within a limited budget but still want an app available on both iOS and Android, React Native will give you the best return on investment. However, if your app’s performance and user experience are more important than cost, Swift offers better value in the long run for iOS apps.
3. Time to Market
If you need to launch your app quickly, React Native can help you get to market faster since it allows you to develop for both platforms simultaneously. Swift development, being native to iOS, takes more time, particularly if you also need an Android version, which would require a separate development process.
4. App Complexity
For simple applications that don’t require a lot of advanced features or heavy graphical elements, React Native is usually sufficient. However, if you’re building a more complex app that requires deep integration with the iOS operating system, Swift will be a better fit. Swift allows for easier use of advanced features like ARKit, CoreML, and hardware-specific functions like 3D Touch or Haptic Feedback.
5. User Experience
If your primary goal is to provide the best possible user experience for iOS users, Swift is the clear winner. Swift apps tend to be faster, more responsive, and offer a smoother experience. React Native, while capable of delivering a near-native experience, might not fully match the fluidity and smoothness of a Swift app.
6. Updates and Maintenance
React Native makes it easier to maintain your app, as updates can be applied across both platforms simultaneously. This is particularly useful for businesses that need to push frequent updates. Swift, being a native language, allows for better alignment with the latest iOS updates, but requires separate updates for Android apps if both platforms are in play.
7. Community and Support
React Native has a vast community of developers, making it easier to find resources, troubleshoot problems, and access a wealth of open-source libraries. This speeds up development and reduces the need to reinvent the wheel. Swift also has a growing community, but since it is iOS-specific, its resources are more limited compared to React Native. However, Apple’s extensive documentation and support make it easy for Swift developers to build high-quality apps.

Conclusion
Choosing between React Native and Swift for mobile app development depends largely on your business goals, budget, and user base. Each framework has its strengths and weaknesses. React Native is cost-effective, quicker to deploy, and works well for cross-platform apps. Swift offers better performance, superior user experience, and deeper integration with iOS devices.
No matter which framework you choose, success lies in working with an experienced development team that understands your business needs. A React Native App Development Company can help businesses make the most of cross-platform opportunities, while a skilled Swift development team can bring your vision to life for iOS.
By carefully evaluating your business needs and priorities, you can confidently make the right decision between React Native and Swift, ensuring your app is ready to meet user expectations and achieve business goals.
No matter which framework you choose, success lies in working with an experienced development team that understands your business needs. A React Native App Development Company can help businesses make the most of cross-platform opportunities, while a skilled Swift development team can bring your vision to life for iOS.
By carefully evaluating your business needs and priorities, you can confidently make the right decision between React Native and Swift, ensuring your app is ready to meet user expectations and achieve business goals.


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)

