Hi Folks!
It is no longer “breaking news” now that you need to be digitally present to surge your business growth. Just before a decade when, people would introduce their business by narrating the address of their shops or showrooms. But now the times have changed, and people do ask for addresses not of their shops but of their website. A user-friendly website and web application can help you reach numerous people that can be your potential customers. This is when Web Development Framework comes into role.
It is essential to have robust web application development for your company. This objective can be achieved by choosing the perfect framework for your backend and frontend development. Though this term is not new in the dictionary of a developer but might confuse a non-technical person.
Which framework is best and fattest is the questions should be the matter of consideration. But relax as this blog is the answer to all your questions. So, without beating around the bush, let's just dive into the nits and bits of framework.
It is no longer “breaking news” now that you need to be digitally present to surge your business growth. Just before a decade when, people would introduce their business by narrating the address of their shops or showrooms. But now the times have changed, and people do ask for addresses not of their shops but of their website. A user-friendly website and web application can help you reach numerous people that can be your potential customers. This is when Web Development Framework comes into role.
It is essential to have robust web application development for your company. This objective can be achieved by choosing the perfect framework for your backend and frontend development. Though this term is not new in the dictionary of a developer but might confuse a non-technical person.
Which framework is best and fattest is the questions should be the matter of consideration. But relax as this blog is the answer to all your questions. So, without beating around the bush, let's just dive into the nits and bits of framework.
What is a Web Development framework?
A software framework that is developed to ease the process of developing a website is a web development framework. Talking about the main aim of framework, it automates mundane activities during website development. These frameworks are decked with templating capabilities, libraries, session management and code reusability's and several such benefits.
Read More: 8 Technology Trend for 2025
It is a framework that helps you design an intuitive website that has the ability to lure and turn your visitors to customers. So, it is essential that you take each and every decision regarding framework development as it will directly reflect the outcome of your website.
Why use a Web Development Framework?
The next thing that often boggles the mind is why should we use these frameworks? So, here is the next answer for you. A few reasons that you should use Framework for web development:
A web application development framework helps you to develop a robust and interactive and responsive web application.
A framework that is integrated can support both your front-end and back-end development.
These frameworks help you to easily maintain and simplify your web development procedure.
One of the reasons that it is preferred the most is you can avoid pitfalls, bugs and security lapse. It is because the codes have been already tested thoroughly by a million coders.
The programming process becomes synchronized and systematic.
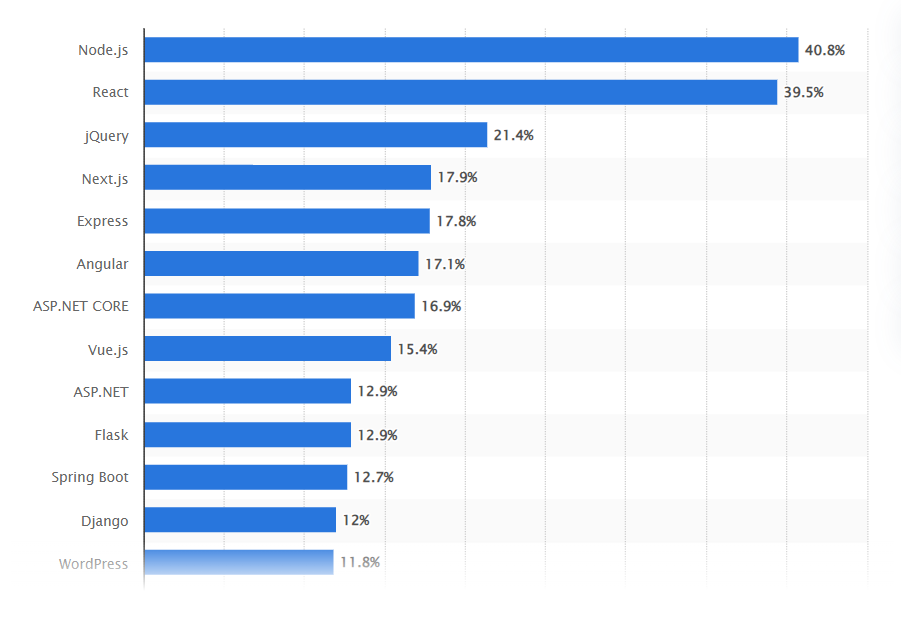
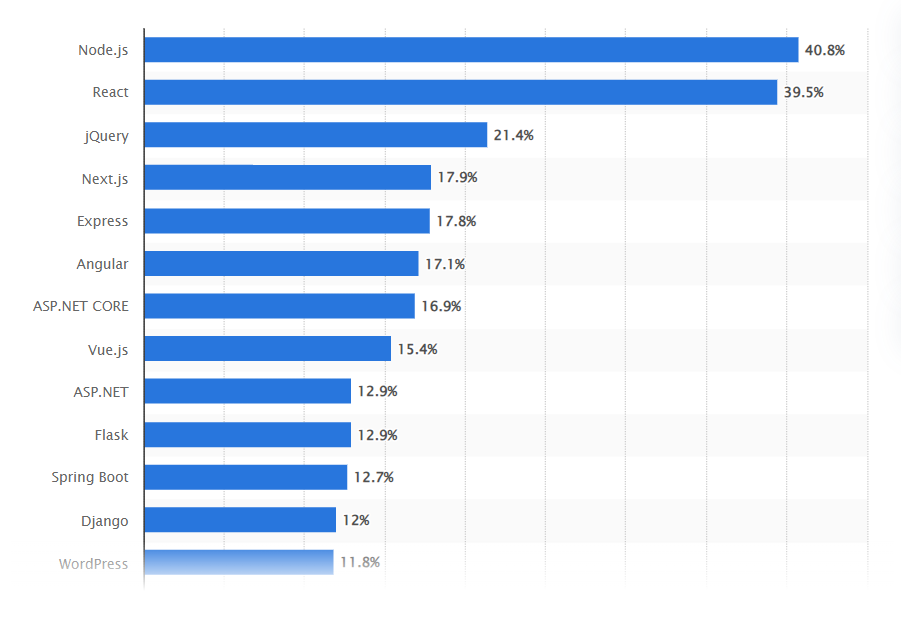
Most used web frameworks among developers worldwide

Read More: 8 Technology Trend for 2025
It is a framework that helps you design an intuitive website that has the ability to lure and turn your visitors to customers. So, it is essential that you take each and every decision regarding framework development as it will directly reflect the outcome of your website.
Why use a Web Development Framework?
The next thing that often boggles the mind is why should we use these frameworks? So, here is the next answer for you. A few reasons that you should use Framework for web development:
A web application development framework helps you to develop a robust and interactive and responsive web application.
A framework that is integrated can support both your front-end and back-end development.
These frameworks help you to easily maintain and simplify your web development procedure.
One of the reasons that it is preferred the most is you can avoid pitfalls, bugs and security lapse. It is because the codes have been already tested thoroughly by a million coders.
The programming process becomes synchronized and systematic.
Most used web frameworks among developers worldwide

Top Benefits of Web Application Frameworks You Need to Know
Purpose is understood but without any benefit it is meaningless to use any technology. Hence there are top 5 reasons that you should use frameworks for your website development:
Easy Debugging Maintenance
Code readability and maintenance are usually not considered very important in programming languages. However, most of the website building frameworks do have the quality. Framework is all about debugging and support and that’s the reason it is recommended for bespoke website development. Every framework has a developer community, that means you have assistance at every step.
Reduce Code Length
While using a framework you can skip writing lengthy codes. Frameworks provide code generating tools that help in getting clarity and maintaining simplicity while saving developers time and effort. Furthermore, frameworks offer developers the tools and features they need to automate common operations like authentication, URL mapping, caching, etc.
Improved Security
Frameworks include built-in security processes and features that assist developers in protecting websites from current and foreseeable security risks and malicious activities of hackers. Programmers will be able protect websites from several assaults including data tampering, DDoS, SQL injections, etc. by using frameworks. Additionally, you may create unique security requirements for websites using open-source web frameworks.
Bootstrap Development
To assist developers in the early stages of the development process, frameworks include several tools and packages. Programmers can avoid having to create every script from start by using frameworks. Frameworks provide additional opportunities to explore certain features, exactly like an experienced developer, if you have less expertise with web programming. Furthermore, frameworks take care of the majority of the development procedures right away and greatly cut down on coding time.
Improves Code Efficiency & Reusability
Web frameworks offer a quick, responsive, and effective development environment for developers. Frameworks also come with cutting-edge capabilities like hot reload and live reload, that speed up development processes. Also, web frameworks eliminate the need for developers to create lengthy or complex lines of code. Instead, they can easily alter the specified codebase and carry out bootstrapping by using it.
Easy Debugging Maintenance
Code readability and maintenance are usually not considered very important in programming languages. However, most of the website building frameworks do have the quality. Framework is all about debugging and support and that’s the reason it is recommended for bespoke website development. Every framework has a developer community, that means you have assistance at every step.
Reduce Code Length
While using a framework you can skip writing lengthy codes. Frameworks provide code generating tools that help in getting clarity and maintaining simplicity while saving developers time and effort. Furthermore, frameworks offer developers the tools and features they need to automate common operations like authentication, URL mapping, caching, etc.
Improved Security
Frameworks include built-in security processes and features that assist developers in protecting websites from current and foreseeable security risks and malicious activities of hackers. Programmers will be able protect websites from several assaults including data tampering, DDoS, SQL injections, etc. by using frameworks. Additionally, you may create unique security requirements for websites using open-source web frameworks.
Bootstrap Development
To assist developers in the early stages of the development process, frameworks include several tools and packages. Programmers can avoid having to create every script from start by using frameworks. Frameworks provide additional opportunities to explore certain features, exactly like an experienced developer, if you have less expertise with web programming. Furthermore, frameworks take care of the majority of the development procedures right away and greatly cut down on coding time.
Improves Code Efficiency & Reusability
Web frameworks offer a quick, responsive, and effective development environment for developers. Frameworks also come with cutting-edge capabilities like hot reload and live reload, that speed up development processes. Also, web frameworks eliminate the need for developers to create lengthy or complex lines of code. Instead, they can easily alter the specified codebase and carry out bootstrapping by using it.
Classification of Frameworks Highlighting their Advantages & Disadvantages
The architecture of a framework makes sure the relation between the elements of a framework. This various type of framework architecture are essential parts of application function, and a lot depends upon them. So, here is a classification of framework architecture:
Model View Controller
Model View Controller, mostly known as MVC, is a common architecture style used by many frameworks. Model, view, and controller are the three key parts of the program that make up the MVC model. Each component performs particular tasks. It simplifies and manages the challenging application development procedures.
Advantages
Disadvantages
Model-View-ViewModel (MVVM)
MVVM paradigm makes clean, organized organization of program in with design patterns. The essential business logic is separated from the data display logic in this condition. Model, view, and view Model are the three distinct code levels of MVVM.
Advantages
Disadvantages
Push-based & Pull-based
Pull-based design is component-based, whereas push-based architecture is action-based. Action comes first in push-based models, after which the data is pushed to the display layer. On the other hand, a pull-based design starts at the view layer.
Advantages
Disadvantages
Three-tier Organization
The three-tier architecture divides applications into three logical and physical computer tiers and is mostly used for client-server applications. The application, presentation, and database layers make up the three levels.
Advantages
Disadvantages
Model View Controller
Model View Controller, mostly known as MVC, is a common architecture style used by many frameworks. Model, view, and controller are the three key parts of the program that make up the MVC model. Each component performs particular tasks. It simplifies and manages the challenging application development procedures.
Advantages
- Noobs can easily learn, get support and guidance.
- You parallelly develop multiple components or models.
Disadvantages
- For Parallel developments, number of developers need to dedicate the time in same project.
- Extensive maintenance is needed for controlling business logic.
Model-View-ViewModel (MVVM)
MVVM paradigm makes clean, organized organization of program in with design patterns. The essential business logic is separated from the data display logic in this condition. Model, view, and view Model are the three distinct code levels of MVVM.
Advantages
- Increases the reusability of code
- Modules independently improves the testability of every layer
- Provides project files that are easy maintenance and effortless in making changes.
Disadvantages
- Unfortunately, it is not ideal for small projects
- If the data binding logic is complex and critical, the debugging of application becomes challenging.
Push-based & Pull-based
Pull-based design is component-based, whereas push-based architecture is action-based. Action comes first in push-based models, after which the data is pushed to the display layer. On the other hand, a pull-based design starts at the view layer.
Advantages
- All users and integrated systems streamline incoming data.
- Simple systems use push models to conclude the purpose of real-time alerts.
- Pull based system supports work distribution
Disadvantages
- Hard-coded list of addresses for sending requests
- Difficult to receive responses on time
Three-tier Organization
The three-tier architecture divides applications into three logical and physical computer tiers and is mostly used for client-server applications. The application, presentation, and database layers make up the three levels.
Advantages
- Better scalability and data integrity
- Ability of update the technology stack on one tier without bothering the other one.
Disadvantages
- It becomes more complex with more interface points.
- A segregrated proxy server may be needed.
Different type of Web Development Frameworks
The programming language in which web development frameworks are written and the use cases for which they are used can be used to categories them. For example, Express, Ruby on Rails, and Django are all written in Node.js.
Angular.js, React, and Django are preferred for front-end development, respectively, and back-end development, respectively, according to their use cases. Moreover, there are frameworks created to resolve highly specific issues like security management and database connectivity.
Let's now talk about front-end and back-end frameworks individually.
Front-end Framework
To streamline your development process, front-end frameworks are made to provide user interface elements. These frameworks include reusable code snippets that have already been developed, tools for style, form validation, and much more. Some of these frameworks can also speed up your loading time and improve SEO of your website.
HTML, CSS, and JavaScript are the essential building blocks of front-end frameworks. The most well-known and common examples are AngularJS, React, Vue.js, etc.
Backend Framework
Back-end frameworks make it easier and faster to build the server of your website. These frameworks are used to connect to the database, establish a secure connection, and authenticate users.
The server is developed using a various frameworks, including Django for Python, Express for Node.js, and others. Both in terms of programming languages and frameworks, you have a wide range of possibilities.
Angular.js, React, and Django are preferred for front-end development, respectively, and back-end development, respectively, according to their use cases. Moreover, there are frameworks created to resolve highly specific issues like security management and database connectivity.
Let's now talk about front-end and back-end frameworks individually.
Front-end Framework
To streamline your development process, front-end frameworks are made to provide user interface elements. These frameworks include reusable code snippets that have already been developed, tools for style, form validation, and much more. Some of these frameworks can also speed up your loading time and improve SEO of your website.
HTML, CSS, and JavaScript are the essential building blocks of front-end frameworks. The most well-known and common examples are AngularJS, React, Vue.js, etc.
Backend Framework
Back-end frameworks make it easier and faster to build the server of your website. These frameworks are used to connect to the database, establish a secure connection, and authenticate users.
The server is developed using a various frameworks, including Django for Python, Express for Node.js, and others. Both in terms of programming languages and frameworks, you have a wide range of possibilities.
Difference Between Front-End & Backend Framework
It is essential to understand the difference between both the frameworks as it matters a lot in website development.
| Front-End Frameworks | Back-End Frameworks | |
|---|---|---|
| 1 | It focuses on the client-side component including the user interface and user-experience so that you can deliver the best web application development services. | This on the other hand focuses on server-side component of web application along with handling requests, managing database, and processing data. |
| 2 | It helps with pre-written tools and libraries to develop responsive and interactive user-interfaces like buttons, forms and data visualization. | While this helps in developing scalable and secure server-side applications like routing, authentication and database integration. |
| 3 | Specifically uses the variety of programing languages like HTML, CSS and JavaScript. | While it uses ruby, Python, and Java. |
| 4 | Manages tasks like data binding, state management and routing within the user’s browser. | Manages authentication, database interaction and security within the server. |
| 5 | Examples of web web application development Front-end frameworks- React, Angular JS, Vue.js | Example of backend- Ruby On Rails, Django and Express. |
| 6 | Helps in SEO optimization and is mobile friendly with code snippets used in developing components. | The primary function is URL-routing, storing user-generated data and their authentication keys and security management. |
| 7 | It develops the website part that has client interacts. | It is the library tools and modules that help in development of architecture of the website. |
5 Fastest Front end Frameworks for Web Development
So, what you present in front of your clients matters the most. This complements the fact that you have to be very sure about your front-end framework development. These frameworks are the reasons behind aesthetics, visual appeal and user experience of your web application.
Here are some of the popular front-end framework developments:
React
React was introduced by Facebook in 2013, attracted talk of the town apart from luring developers. According to a survey of Stack Overflow, it is now one of the most popular Java frameworks and the most popular framework for developing front-end.
During early phases of development of facebook, it needed quick resolution for code maintainability problems as well as ongoing enhancements to accommodate the inclusion of new features. virtual Document Object Model (DOM) is one of its most notable features of react. It gives the framework more robust capabilities.
React Native, a cross-platform mobile development framework, has been now one of the most trusted frameworks used by Mobile app development companies.
Veu.js
An ex-Google programmer combined the best features of AngularJS and React to create Vue. It was launched in 2014. Since then, the framework has developed into one of the most preferred Web development frameworks that are completely community driven.
The most appealing aspect of Vue.js is that, in contrast to Angular, it is a perfect web development framework. It also supports two-way data binding and is compact. The framework is also component-based and includes a visible DOM model, making it a useful and effective option.
Asp.NET Core
The most recent advancement in online development, Microsoft launched the open-source web framework ASP.NET Core. It is a platform-agnostic modular framework that works with Windows, Mac, and Linux.
Angular
Angular created by google was released in 2016. With the intention of overcoming the restrictions of traditional frameworks, it was first launched in 2010 as AngularJs and later evolved to the best version. The only Typescript-based framework in the current time is Angular. As it allows two-way data binding, the view and the model are continuously synchronized, allowing any change in one that immediately reflected in the other. It is astoundingly steady, and in the past five years, there have been no indications of a key breaking shift.
Ember
Launched in 2016, this is an open-source Js-based framework. It is known to provide comprehensive solutions for data management and application flow. It is a component-based framework that offers two-way data binding.
Though it has a steep learning curve because of its rigid structure, it is flawless and has a fast development framework and large companies.
Here are some of the popular front-end framework developments:
React
React was introduced by Facebook in 2013, attracted talk of the town apart from luring developers. According to a survey of Stack Overflow, it is now one of the most popular Java frameworks and the most popular framework for developing front-end.
During early phases of development of facebook, it needed quick resolution for code maintainability problems as well as ongoing enhancements to accommodate the inclusion of new features. virtual Document Object Model (DOM) is one of its most notable features of react. It gives the framework more robust capabilities.
React Native, a cross-platform mobile development framework, has been now one of the most trusted frameworks used by Mobile app development companies.
Veu.js
An ex-Google programmer combined the best features of AngularJS and React to create Vue. It was launched in 2014. Since then, the framework has developed into one of the most preferred Web development frameworks that are completely community driven.
The most appealing aspect of Vue.js is that, in contrast to Angular, it is a perfect web development framework. It also supports two-way data binding and is compact. The framework is also component-based and includes a visible DOM model, making it a useful and effective option.
Asp.NET Core
The most recent advancement in online development, Microsoft launched the open-source web framework ASP.NET Core. It is a platform-agnostic modular framework that works with Windows, Mac, and Linux.
Angular
Angular created by google was released in 2016. With the intention of overcoming the restrictions of traditional frameworks, it was first launched in 2010 as AngularJs and later evolved to the best version. The only Typescript-based framework in the current time is Angular. As it allows two-way data binding, the view and the model are continuously synchronized, allowing any change in one that immediately reflected in the other. It is astoundingly steady, and in the past five years, there have been no indications of a key breaking shift.
Ember
Launched in 2016, this is an open-source Js-based framework. It is known to provide comprehensive solutions for data management and application flow. It is a component-based framework that offers two-way data binding.
Though it has a steep learning curve because of its rigid structure, it is flawless and has a fast development framework and large companies.
Top 5 Backend Frameworks for your Web Development
As much as frontend is essential for your website development, same is backend development. Finding the perfect back-end framework is equally essential for an intuitive and responsible website. Here are some of the essential frameworks that strengthen your backend.
Django
Django needs no introduction to being one of the most popular backend frameworks. It is highly adopted by numerous developers since the last decade. It has been used by big names like Google, YouTube, Instagram as a major server-side framework.
To have the best database-driven website you can use this feature-rich, scalable and versatile framework. It becomes one of the best backend frameworks with security, speed of development and low learning curve.
Express Js
It is an open-source development framework that provides you with a robust middleware system for application based on Node.js. Features like routing, debugging and fast server-side programing have not only proved Express to be the best framework for backend but also the favorite of developers. It provides exceptional performance, is easy to learn and offers minimalistic functionalities.
Next Js
This is a React Framework used for development of single page js based applications. It is usually used for being single command toolkit that doesn’t need configuration.
Ruby on Rails
When it became clear that creating a simple hello world application would take a lot of work, Ruby on Rails was introduced as a framework that supported the MVC paradigm. This indicates other frameworks have all been influenced by this innovative web framework. Ruby on Rails has a number of outstanding benefits, like being quick, inexpensive, and extremely scalable.
Laravel
Laravel adheres to the Ruby on Rails tenets and the MVC architectural pattern as well. It is decked with built-in functions for developing corporate websites. With the help of its top-quality ecosystem of tool sets, you can swiftly construct PHP-based applications. It is one of the frameworks of choice for developers because of its extreme versatility and ability to foster creativity.
Django
Django needs no introduction to being one of the most popular backend frameworks. It is highly adopted by numerous developers since the last decade. It has been used by big names like Google, YouTube, Instagram as a major server-side framework.
To have the best database-driven website you can use this feature-rich, scalable and versatile framework. It becomes one of the best backend frameworks with security, speed of development and low learning curve.
Express Js
It is an open-source development framework that provides you with a robust middleware system for application based on Node.js. Features like routing, debugging and fast server-side programing have not only proved Express to be the best framework for backend but also the favorite of developers. It provides exceptional performance, is easy to learn and offers minimalistic functionalities.
Next Js
This is a React Framework used for development of single page js based applications. It is usually used for being single command toolkit that doesn’t need configuration.
Ruby on Rails
When it became clear that creating a simple hello world application would take a lot of work, Ruby on Rails was introduced as a framework that supported the MVC paradigm. This indicates other frameworks have all been influenced by this innovative web framework. Ruby on Rails has a number of outstanding benefits, like being quick, inexpensive, and extremely scalable.
Laravel
Laravel adheres to the Ruby on Rails tenets and the MVC architectural pattern as well. It is decked with built-in functions for developing corporate websites. With the help of its top-quality ecosystem of tool sets, you can swiftly construct PHP-based applications. It is one of the frameworks of choice for developers because of its extreme versatility and ability to foster creativity.
5 Things to Keep in Mind Before Choosing a Framework
Picking the right framework is very important. Even a bit of miscalculation can lead you to make blunders. If the framework is inappropriate the development will never bringout the same result that is expected. Hence before you pick up the best framework, there are these five things that should be in your mind:
Good Documentation
Post abandoning your code for a while, it seems difficult for you too. And using framework is decoding someone else’s codes and then working on it. Hence the framework that has easy documentation and provides training that is the best. It helps you to utilize the proper potential of your framework.
Functionality
Please don’t go for the one that has the most popularity. See, a good website is one that fulfils your client’s requirement. Only top web application development services like frameworks help you get a customized website. You need to choose a framework that has functionalities that can fulfil your requirements. The reputation or popularity of that framework will not help you to get customized website.
Customization & Configuration
A framework that is flexible enough to provide you freedom is essential. It helps you to deliver the result that your clients are looking for. Hence before choosing a framework, you should confirm that it has customization and can be configured easily.
Easy installation
Easy installation of farmwork is very important. If the instruction is not enough clear and defined, it will mess up the whole process. Developers already are into so many functionalities and an easy installation saves their time.
Cost and Budget
Of corse, not everyone can afford high costing framework. Hence you must choose the framework that has the functionalities that you need and is budget friendly. There are certain frameworks that are even free of cost you can cross check them too.
Good Documentation
Post abandoning your code for a while, it seems difficult for you too. And using framework is decoding someone else’s codes and then working on it. Hence the framework that has easy documentation and provides training that is the best. It helps you to utilize the proper potential of your framework.
Functionality
Please don’t go for the one that has the most popularity. See, a good website is one that fulfils your client’s requirement. Only top web application development services like frameworks help you get a customized website. You need to choose a framework that has functionalities that can fulfil your requirements. The reputation or popularity of that framework will not help you to get customized website.
Customization & Configuration
A framework that is flexible enough to provide you freedom is essential. It helps you to deliver the result that your clients are looking for. Hence before choosing a framework, you should confirm that it has customization and can be configured easily.
Easy installation
Easy installation of farmwork is very important. If the instruction is not enough clear and defined, it will mess up the whole process. Developers already are into so many functionalities and an easy installation saves their time.
Cost and Budget
Of corse, not everyone can afford high costing framework. Hence you must choose the framework that has the functionalities that you need and is budget friendly. There are certain frameworks that are even free of cost you can cross check them too.
Looking for top Quality Front-end Development?
Zenesys is a company that has hands-on experience in front-end development. With top frameworks our developer has provided solutions to various projects. The company has experience of more than a decade and 200+ happy customers.
Our developers are proficient in frameworks like Angular Js, React Js, and VueJs. So, if you are looking for top web application development services Zenesys is one stop solution for you.
Conclusion
Frameworks no doubt ease the process of web application development and it is essential to be very diligent while choosing one. It is equally important to follow the trend and get the updated version to have a futuristic development. Hence analyze your requirement and thoroughly check which framework suits you the best.
Top web development companies like Zenesys are decked with experts who can help you meet your expectations.
Our developers are proficient in frameworks like Angular Js, React Js, and VueJs. So, if you are looking for top web application development services Zenesys is one stop solution for you.
Conclusion
Frameworks no doubt ease the process of web application development and it is essential to be very diligent while choosing one. It is equally important to follow the trend and get the updated version to have a futuristic development. Hence analyze your requirement and thoroughly check which framework suits you the best.
Top web development companies like Zenesys are decked with experts who can help you meet your expectations.
Frequently Asked Questions
Which frameworks are the best for frontend development of the Web Application Development?
Though it completely depends upon the needs and requirement of the project which framework suits what. Still if there has to be a conclusion, Angular, React, and Vuejs is one of the best frameworks showing excellent skill of front-end development.
But it is advice to choose a framework that matches your project’s development style. Our developers are experienced and certified with these frameworks.
Which is the fastest framework for frontend?
Though the frontend development depends on various factors like complexity of project, number of developers working on it etc. But specifically talking about frameworks, angular is the one that provides comprehensive solutions and speed ups the development procedure.
Which Frameworks is used the most?
According to Statista, Node.js has surpassed React.js to become the most widely used web framework among software developers worldwide. According to the survey, 40.8% of developers reported using Node.js, while approximately 39.5% were using React.js.
How much does it cost for front-end development?
Front-end development of a web application and its cost can vary according to the complexity of the project. The choice of framework, developers working on it and number of hours invested are collaboratively taken into consideration while fixing the cost of your project.
How to choose the best front-end development company?
You need to examine the experience of the company, developers working for your project and company background.
For instances Zenesys is for morethan a decade in the industry and has top developers with expertise in their genre. Providing solutions to various industries like hospitality, restaurants, health and fitness etc, we have marked our brand. The company has bagged several awards and certifications and the best perk is cost-effectiveness.
Though it completely depends upon the needs and requirement of the project which framework suits what. Still if there has to be a conclusion, Angular, React, and Vuejs is one of the best frameworks showing excellent skill of front-end development.
But it is advice to choose a framework that matches your project’s development style. Our developers are experienced and certified with these frameworks.
Which is the fastest framework for frontend?
Though the frontend development depends on various factors like complexity of project, number of developers working on it etc. But specifically talking about frameworks, angular is the one that provides comprehensive solutions and speed ups the development procedure.
Which Frameworks is used the most?
According to Statista, Node.js has surpassed React.js to become the most widely used web framework among software developers worldwide. According to the survey, 40.8% of developers reported using Node.js, while approximately 39.5% were using React.js.
How much does it cost for front-end development?
Front-end development of a web application and its cost can vary according to the complexity of the project. The choice of framework, developers working on it and number of hours invested are collaboratively taken into consideration while fixing the cost of your project.
How to choose the best front-end development company?
You need to examine the experience of the company, developers working for your project and company background.
For instances Zenesys is for morethan a decade in the industry and has top developers with expertise in their genre. Providing solutions to various industries like hospitality, restaurants, health and fitness etc, we have marked our brand. The company has bagged several awards and certifications and the best perk is cost-effectiveness.


.webp?lang=en-US&ext=.webp)

.webp?lang=en-US&ext=.webp)

